vue 数据刷新 但 dom层不刷新问题
本文共 460 字,大约阅读时间需要 1 分钟。
vue + element
table + el-input-number
遇到一个坑:

同样是 动态渲染的数据 在测试页面就很好用

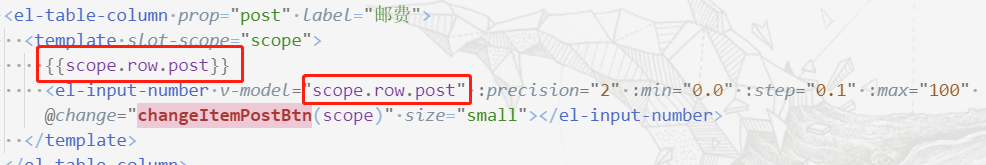
想了许久也找不到问题,猛然看到点击加号怎么也不好使旁边我还渲染了一个一样的数字

它 和 计数器渲染的是同一个数字。计数器中的改变了,但是它没有改变。那么问题只有一个! 那就是!!!
数据是改变了! 但是 dom没有改变!
所以! 我们需要改变dom!
先把解决方法写上
this.list = JSON.parse(JSON.stringify(this.list))
想看问题的根源请往下看。
vue 的 是这么写的

当我尝试用$set 去解决事情的时候,发现:

点两下之后就不能再向下进行下去了。
好 我再用 $nextTick

直到我看见了 这个问题 下面有个大佬的回答

去搜索了JSON.stringify() 和 JSON.parse()
得出了结论,就是利用深拷贝原理将dom层刷新
第二种方法就是 this.$forceUpdate() 进行强制刷新
感谢以下大佬的文章:
转载地址:http://dsfgz.baihongyu.com/
你可能感兴趣的文章